
Paprastas ir naudingas svetainių redagavimo įrankis. Pravers visiems, kūrintiems sau arba kitiems svetaines. Rašant programa visada pasiūlo galimus kodo variantus ir jų pabaigas.
English:
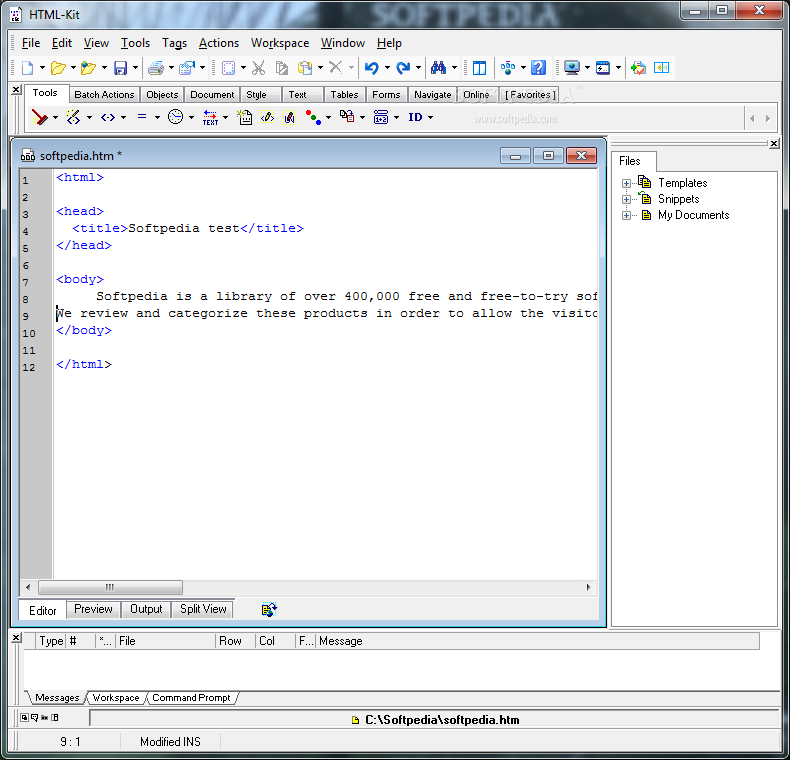
 HTML-Kit is a full-featured, highly customizable development environment
HTML-Kit is a full-featured, highly customizable development environment
HTML-Kit is a full-featured editor designed to help HTML, XHTML and XML authors to edit, format, lookup help, validate, preview and publish web pages.
Despite the fact that it’s a small package, HTML-Kit is a multi-purpose software that has all the needed support for several programming languages and also scripting.
Here are some key features of „HTMLKit Build“:
Editor
· Full-featured drag & drop enabled editor.
· Real-time syntax highlighter with the ability to customize colors and font styles to make it easier to read code. Maintain multiple colorizer views and/or highlight only specific parts of code, such as text, tags, comments, scripts, strings, ASP, etc. Includes language-level color coding support for HTML, XHTML, XML, CSS / XLS / XSLT Style Sheets, JavaScript / JScript / LiveWire, VBScript / Visual Basic, ASP, PHP, Perl, iHTML, Java, Python, C/C++, .NET C#, Delphi / Pascal, INI, and IE 5 conditional HTML files with customizable file extensions. Coloring of JSP blocks is also supported.
· Unlimited regular and block-level undo/redo, with the ability to step forward and backward through the evolution of a document in real-time. Optionally undo after saving a file.
· Edit multiple documents with the ability to easily switch between the files using the Task Bar, or view multiple files at the same time.
· Customizable keyboard shortcuts with the ability to create new keyboard commands by combining multiple built-in commands.
· Line numbering and the ability to quickly go to absolute and relative line numbers.
· Custom tab stop, smart tab and optimal fill options.
· Reveal hidden characters.
· Right margin indicator, track column and constrain cursor to the text or move beyond end-of-lines.
· Auto word wrapping, wrapped line status in the gutter area, word wrap column indicator and display-only soft wrapping to easily edit files with long lines without breaking lines in the original file.
· Auto/manual block indenting.
· Yellow-marker-like text highlighters to easily mark important sections in the code.
· Print preview or print the complete or partial document, optionally with line numbers, word wrapping and color syntax highlighting.
· Save in Windows/DOS or UNIX text file formats.
· Auto backup files by appending a new extension or by making a copy in another folder.
· Auto save documents every X number of minutes.
· Mouse wheel support with the ability to scroll one, multiple or page full of lines at once.
· Use the customizable Auto Complete feature with cursor control to reduce the amount of typing required, or completely disable it. Easier to remember than macros and blends in easily with the regular editing process.
· Extendable spell checker with multiple main and user dictionaries. Able to highlight spelling errors as you type (live spelling) or check spelling on demand. Optional thesaurus for creating professional documents.
Workspace
· Access local files, network drives and FTP servers using a common customizable interface.
· Open, edit and save local and remote files online or offline. Optionally drag and drop to upload files.
· Easily reopen remote files from the recent files list.
· Preview images, HTML and other files through the Workspace.
· Insert images, links and relative paths from the Workspace.
· Space for keeping web site project notes. Toggleable FTP activity log.
· Automatically backup files being uploaded.
Multiple methods of previewing
· Use the customizable „Active Preview“ window to automatically preview the current document as you type. The preview window and the editor can be viewed simultaneously.
· Quick preview using the internal „Preview“ tab in editor windows (F12 shortcut).
· Open separate browser windows internally for multiple previews of the same page or different files.
· Quickly preview pages in multiple external browsers using shortcuts, including different versions of the same browser. Internet Explorer, Netscape, Opera, NCSA Mosaic, WebTV and Amaya can be automatically detected, other browsers can be added manually.
· Browser bookmarks manager to store frequently used URLs.
· Side-by-side viewing of multiple web pages such as help sites, previous versions of documents, etc., for reference and comparison.
· Use the ruler around the preview window to measure the placement of the content on web pages. The measurement unit can be set to inches or centimeters.
· Quickly set the resolution of the preview window and other browser windows to 640×480, 800×600 or other custom size including the full screen mode.
· Quickly jump to the HTML code for the selected text in the preview window.
· Preview partial files (scripts, styles, etc.) using file mapping rules. Server mappings to allow previewing files through a server.
· Open or validate source code being previewed in internal browser windows.
· Offline preview.
Bookmarks, search and replace
· Search and replace single or multi-line text or UNIX-style / Perl-compatible regular expressions, inside the full document or within a selected block of text.
· Helper menus to make it easier to insert regular expression commands.
· Extend text selection from the current cursor position to the find target.
· Highlight all find or replace results at once.
· Easily go to editor bookmarks, line, column and byte locations.
· Find matching tag and optionally select the tags or content in the middle.
· Set/remove bookmarks and seek to bookmarks sequentially or randomly with a single key press or by clicking the bookmarks indicator in the gutter area.
· Bookmarks and cursor positions are automatically saved and restored when the same file is opened again to allow quick return to the last file position being edited.
· Find selection option to find the next occurrence of the selected text in the editor or jump from the preview window to the HTML code editor.
Reuse documents and code snippets
· Pre-defined templates such as redirect pages, FAQs, robot exclusion files, glowing link style sheets and more, with the ability to easily add new templates.
· Code snippets manager to quickly insert frequently used code blocks and to save your own code blocks for later use. Pre-defined snippets include back/forward buttons, background color pickers, colorized text blocks, drop-down menus, pop-up windows, printer page breaks, etc.
· Save files or code blocks as document templates or reusable snippets.
· Incrementally search through snippets and templates.
· Maintain multiple folders in the Workspace containing local or shared templates and snippets.
Keyword help and TagsReminder
· Context sensitive F1 online help for HTML, CSS Style Sheets, JavaScript, VBScript and PHP can be used to lookup help for tags, attributes, keywords, methods, functions, events, constants, properties and objects.
· Easily modify built-in keyword help files or create new ones to view help resources on the Internet as well as local help files.
· Support for viewing help references stored in HTML files, HTML Help files and WinHelp files.
· TagsReminder can provide just-in-time help by showing a list of applicable tags, attributes and values. It can cross reference links, targets, styles, colors and other attribute values in the current document to avoid retyping. Quickly find out whether a tag/attribute is supported or deprecated in a given DTD.
Validate HTML, XML and CSS
· Validate documents using the graphical user interface for W3C’s HTML Tidy and view automatically corrected code in the output window for side-by-side comparison. HTML-Kit also provides the most comprehensive and up-to-date GUI support for HTML Tidy.
· Validate XML documents using its DTD and/or check for well-formedness.
· Seamless integration with the CSE HTML Validator. Easily correct errors using the point and click Message Window.
· Validate HTML and CSS using online validators such as WDG’s HTML/CSS validators and W3C’s CSS validator.
What’s New in This Release:
· The „Done“ field (introduced in alpha 20020730) is now called the „Flag“ field. This field can be used to temporarily flag certain messages (by pressing the Space key) while working through messages/tasks in the Messages Window. The first Space key press will add a green flag, the second will change the green flag to a red flag and the third will clear the flag. [v1.0]
· Messages Window additions: Row/Line highlighter which can stay visible even when the Messages Window does not have the input focus.
· „*“ column that’s used to display file type icons (can be moved or removed).
· „Done“ column that can be used as a quick reminder while going through items/tasks in the Messages Window (press Space to toggle the marker).
· Options under „Edit | Preferences | Messages:“
· „Keep row highlighter“ (to display an inactive row highlighter when the Messages Window doesn’t have the input focus),
· „Single click file open“ (messages must be double clicked to open related files when this option is of…











